Etapes: Illustration chevalier
Je vous propose de disséquer les étapes d’une illustration d’un chevalier réalisée par le Studio-créatif pour le compte de “DD”
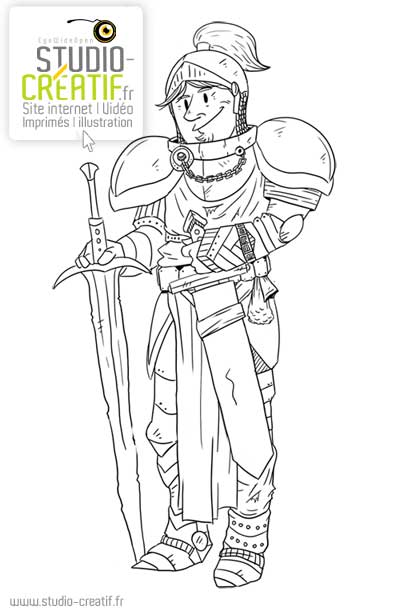
Illustration : Étape 1 : Le trait
( Google est notre ami ^_^ )
Il sagit de réaliser un personnage simple et épuré de par son style graphique, mais qui dit “simple” ne veut pas dire bâclé.
Commencez par faire des recherches sur votre thème. Pour cet exemple j’ai fais une recherche Google sur les armures et les chevaliers, histoire de réaliser un personnage cohérent au plus proche de l’imaginaire des gens ( et non du votre ) imaginaire ).
La position ou “dynamique” est très importante
Pensez bien à la dynamique de votre personnage, même si le chevalier que j’ai réalisé n’est pas en plein mouvement, il répond tout de même à une logique de posture. Évitez les lignes trop horizontales ou trop verticales, préférez les obliques qui rendent le dessin plus agréable à l’œil. Commencez par la tête qui donnera l’échelle de votre personnage pour le reste du corps. N’hésitez pas à réaliser un croquis préparatoire.
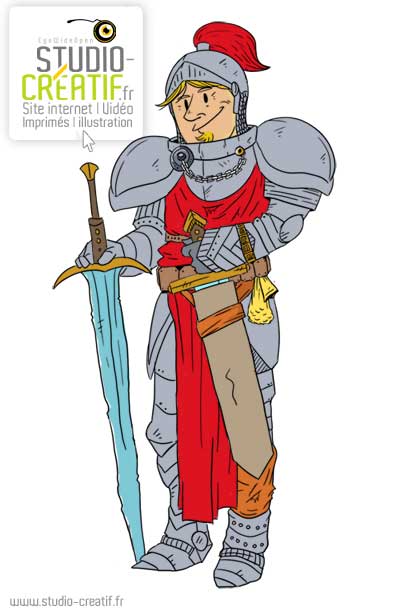
Illustration : Étape 2 : Les couleurs
Prenez le temps de choisir vos couleurs !
Commencez par appliquer des couleurs franches par aplats. Ces couleurs vous servirons de base et seront l’essence même d’une illustration réussie : Choisissez les donc avec réflexion ! ( préférez une armure grise classique, à une violette, votre illustration gagnera en clarté ).
Vos couleurs seront appliqués sur un calque à part (nommez le couleurs Base pour vous y retrouver)
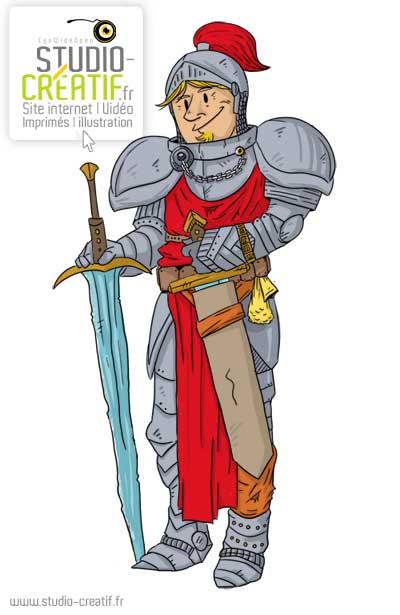
Illustration: Étape 3 : Ombres détaillées
Un calque noir 15% pour les ombres
Afin d’appliquer des ombres cohérentes, j’ai ma petite astuce :
Plutôt que de chercher dans votre nuancier la couleur qui se pretera le mieux pour vos ombres, préférez utiliser un calque à part, utilisez la couleur noir et mettez votre calque à 15%, vos ombres seront au plus proche de vos couleurs de base.
Par la suiet vous pourrez ajuster le pourcentage de votre calquer afin d’accenter les ombres ou à l’inverse les alléger.
Vous restez fléxible et pour un travail qui comptera de nombreuses heures de travail, c’est appréciable !
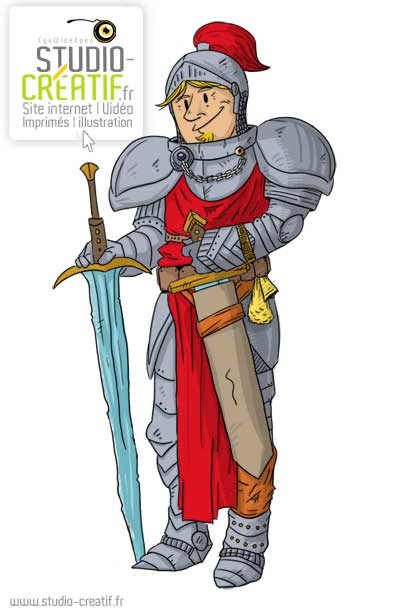
Illustration: Étape 4 : Ombres générales
Encore Un calque noir 7% pour les ombres
Appliquez encore le même procédé avec un calque à 7% ( ou à votre gout !) pour les ombres générales. Uæ©tilisez une forme plus grossière de remplissage puis utilisez l’outil gomme pour de petits effets ( si désirés ).
Essayer de réfléchir d’ou arrive la lumière de votre scène ( cherchez un sujet éclairé sur Google si besoin pour vous inspirer des lignes d’ombre)
Illustration: Étape 5 : Finitions
Touches de lumières
Toujours en prenant compte de la lumière de votre scène appliquez des touches de lumières à l’aide de l’outil de votre choix sur un nouveau calque. Réglez le pourcentage en fonction de l’intensité de lumière que vous désirez.
Ajouter un logo et bien l’intégrer
J’ai ajouté le logo client sur l’épaulette en le déformant : Pour ce faire sélectionnez votre calque dédié ( ou se trouve le logo ) puis faites contrôle T ( déformation ) utilisez contrôle et tirez les coins pour donner un effet 3D.
Appliquez un fx sur le calque pour bien intégrer le logo à l’épaulette.
C’est presque fini !
Appliquez un fond dégradé ( léger ! ).
Il ne vous reste plus qu’a apporter les finitions que vous desirez toujours sur des claques à part afin de pouvoir revenir en arrière comme vous le désirerez !
_____________________________________________________________________________________________________

dans: LE BLOG













5 Responses and Counting
Merci pour vos conseils, très interressant !
Je n’ai pas bien compris comment vous appliquez les lumières blanches ?
Classique et efficace, bel article, peut être manque t il un peu de technique ? vous avez utilisé une palette graphique non ?
Et bien moi qui travaille, encore (et oui, ça existe! ^ ^ ), de façon traditionnelle, je trouve cette explication nette et précise, rien à redire. Je pense que pour desc ommandes d’imageries, je gagnerai un temps précieux en faisant de la sorte. Bon! je reconnais qu’avec une souris ce n’est pas gagné! ^ ^
En tout cas, merci beaucoup!
Biz xxx véro’.
Merci beaucoup pour ton commentaire véro, C’est vrai que travailler avec une palette graphique est un gain de temps indéniable , qui ne renie pas le côté “artisanal” de l’illustration , mais le facilite ^_^